
Graph types : Cytoscape.js supports several types of graphs, including traditional graphs, directed graphs, undirected graphs, multigraphs and hypergraphs (with compound nodes, but not yet with hyperedges). 3 Features 3.1 Feature setĬytoscape.js features include, but are not limited to, the following: Some core functions take collections as input. A collection has its own API that can be used to filter, traverse, perform operations on and get data about the elements in the collection. Each of these functions returns a collection, a set of graph elements. Core functions are available to access graph elements. It represents the graph and is used to run layouts, alter the view, and perform other operations on the graph as a whole. The core is a developer’s main entry point into the library. The Cytoscape.js architecture is composed of the core and the collection. Similarly, graph elements are analogous to HTML DOM elements-they are styled by the stylesheets and programmatically accessible via the JS core API. Styling in Cytoscape.js is specified using CSS-like stylesheets, sharing as much syntax as possible with CSS.
#Dagre cytoscape code
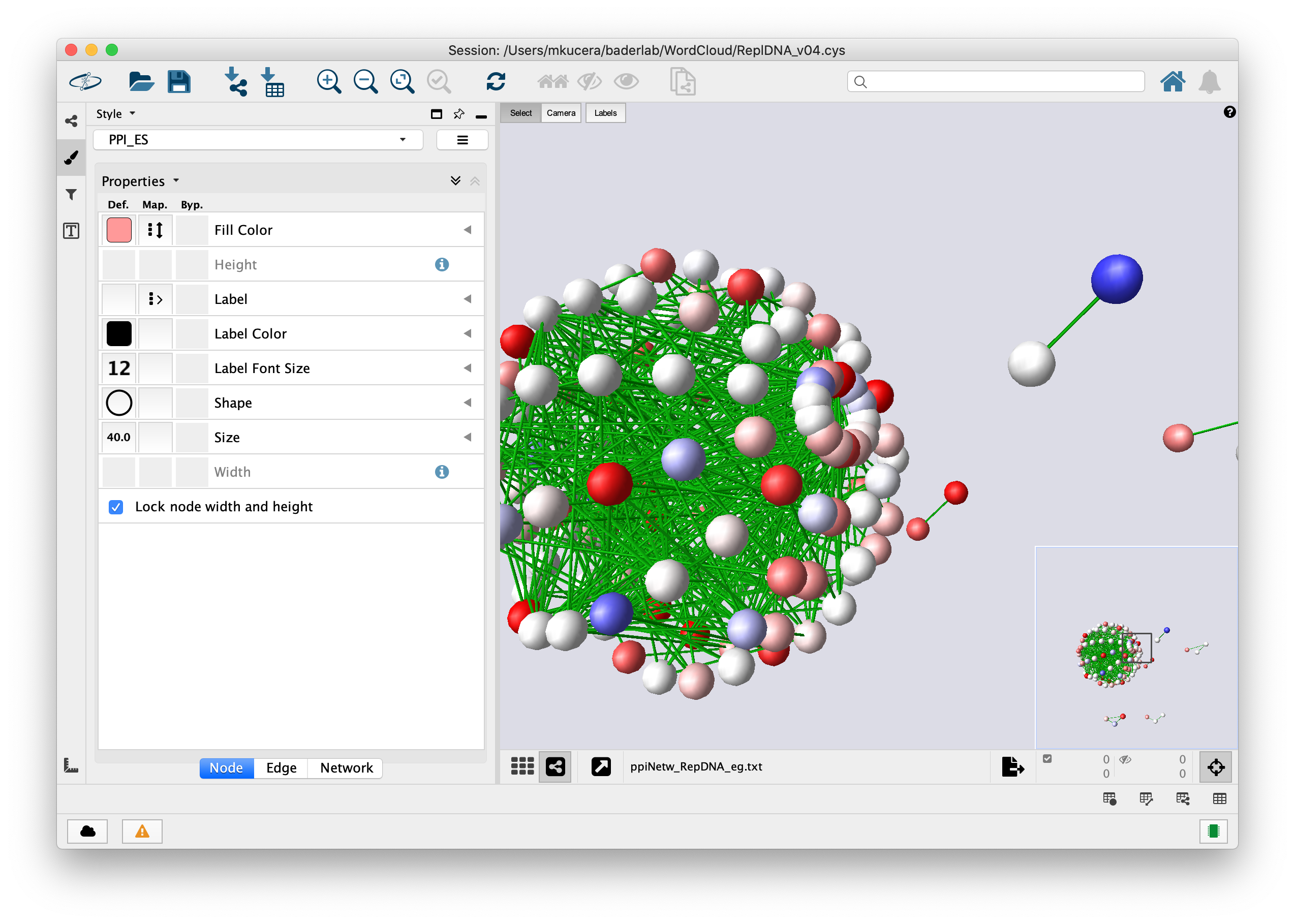
the browser-and the server-side, an important consideration as JS code is increasingly being shared with the client and the server.Ī GeneMANIA gene–gene interaction network automatically laid out and visualised with Cytoscape.js, showing interaction strength (edge thickness), interaction type (colour), multiple edges between nodes, protein score (node size) defined using a stylesheetįor increased ease of use, the library shares several concepts with the HTML + CSS + JS web model. This allows Cytoscape.js to be run on both the client side-i.e. 1 ), using HTML5 canvas as its underlying implementation. without a graphical user interface) or as a visualisation component ( Fig. The architecture of Cytoscape.js allows it to be run headlessly (i.e.
#Dagre cytoscape software
This allows Cytoscape.js to integrate into a wide variety of JS-based software systems. However, it includes hooks to several useful libraries and environments, including CommonJS/Node.js, AMD/Require.js, jQuery, Bower, npm, spm and Meteor. It has no hard dependencies neither browser plugins nor other libraries are required. 2 ImplementationĬytoscape.js is implemented as a standalone JS library. Cytoscape.js is the modern replacement for the Adobe Flash-based Cytoscape Web ( Lopes et al. Cytoscape.js can be used in several domains, such as biological networks or social graphs. Cytoscape.js provides a JS application programming interface (API) to enable software developers to integrate graphs into their data models and web user interfaces. Further, the web is increasingly a platform for apps with complex user interfaces that use standard technologies such as HTML, CSS and JavaScript (JS). This project is set up to automatically be published to npm and bower.Network information in biology continues to grow in utility in many contexts, from analysis of cellular mechanisms to identifying disease biomarkers. all builds use babel, so modern ES features can be used in the src.

npm run dev : Automatically build on changes with live reloading with webpack dev server.you must already have an HTTP server running) npm run watch : Automatically build on changes with live reloading (N.b.Import the library as appropriate for your project:ĮS import: import cytoscape from 'cytoscape' ĬommonJS require: let cytoscape = require('cytoscape') Ĭe( dagre ) // register extensionĪMD: require(, function( cytoscape, dagre ), // a function that applies a transform to the final node position
#Dagre cytoscape download
via direct download in the repository (probably from a tag).
#Dagre cytoscape install
via bower: bower install cytoscape-dagre, or.For more information, please refer to Dagre's documentation.

It is especially suitable for DAGs and trees. The dagre layout organises the graph using a DAG (directed acyclic graph) system, written by Chris Pettitt. The Dagre layout for DAGs and trees for Cytoscape.js ( demo)


 0 kommentar(er)
0 kommentar(er)
